마케톨로지의 클라이언트사 대부분은 구글 애널리틱스 추적 코드를 직접 사용하는 대신 태그 관리자를 통해 추적을 구현하고 있습니다. 초반에 약간 더 복잡한 과정이 있슴에도 태그 관리자를 사용하는데는 그만큼 운영상에 이점이 있기 때문일 것입니다. 이번 포스팅에서는 구글 태그 관리자란 무엇이고 사용하는 이유가 무엇인가에 대해 알아보도록 하겠습니다.
구글 태그 관리자는 무엇인가?
구글 + 태그 + 관리자
이름을 그대로 풀어보면 ‘구글에서 만든 태그를 (효율적으로) 관리해 주는 툴’이라고 해석할 수 있습니다.
태그는 무엇이고 ‘효율적으로 관리한다’는 것은 어떤 의미일까요?
태그 관리자가 관리하는 태그는 광고나 로그분석 프로그램을 실행시키는 짧은 자바스크립트 코드입니다. 이런 짧은 코드를 스니펫(snippet)라고도 하는데 이 코드가 html 문서에 추가되면 코드 내에 지정되어 있는 작업이 실행됩니다.

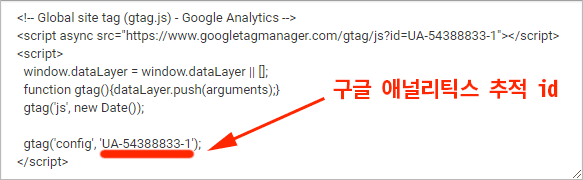
snippet 형태의 구글 애널리틱스 추적 코드
태그 관리자를 사용할 경우 이 코드들 대신 태그 관리자의 코드가 설치되고 이 코드들의 기능과 설정을 태그 관리자가 관리하게 됩니다.
구글 태그 관리자 사용 이유
구글 애널리틱스를 예로 설명해 보겠습니다.
애널리틱스의 자체 추적 코드가 있어서 이 코드를 html 문서에 추가하면 되는데 왜 복잡하게 태그 관리자를 이용하는 걸까요?
아래는 구글 애널리틱스와 구글 태그 관리자의 ‘클릭 이벤트 추적’ 방법을 비교한 것입니다.
애널리틱스로 클릭 이벤트 추적 구현
<script>
var eventExample = function() {
gtag(‘event’, ‘EA’, {
‘event_category’: ‘EC’,
‘event_label’: ‘EL’,
});
}
</script>
<a onclick=”eventExample();” id=”event-example”>check</a>
태그 관리자로로 클릭 이벤트 추적 구현

두 방법 모두 <a> 태그의 id가 event-example 라는 동일한 조건에서 실행 되고 동일한 결과를 애널리틱스 서버에 전송합니다.
같은 결과이지만 태그 관리자의 구현 방법이 더 쉽고 편리하다는 사실을 알 수 있습니다.
태그 관리자가 더 효율적라고 할수 있는 몇가지 이유를 정리해 보겠습니다.
html 문서를 편집할 필요가 없다
자바스크립트 코드를 직접 수정하지 않고 양식에 값을 넣는 방식을 사용하므로 개발자가 아니라도 손쉽게 기능을 구현할 수 있습니다.
코딩에 익숙치 않은 분들에겐 편리한 방법이며 코드를 잘못 건드려서 페이지에 문제를 일으키는 위험을 줄일 수 있습니다.
태그 관리자 코드 하나가 여러 코드를 대신할 수 있다
태그 관리자의 추적 코드만 웹페이지에 추가하면 구글 애널리틱스(GA), 카카오 광고, 페이스북, 타불라 등 여러 서비스의 추적 기능을 활성화 할 수 있습니다.
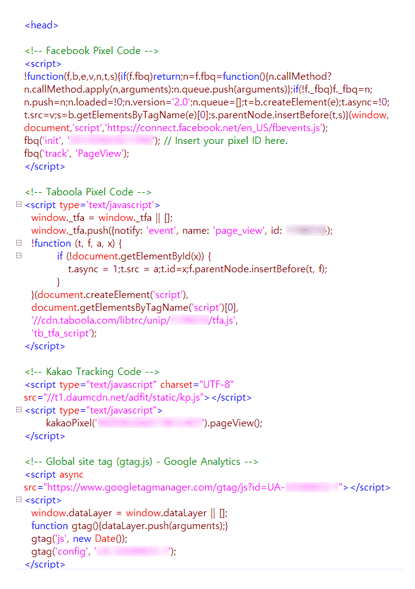
아래 이미지처럼 여러 추적 코드를 넣을 때보다 html 소스를 간결하게 유지하면서도 필요한 기능을 태그 관리자에서 구현할 수 있습니다. 태그 관리자에 각 서비스의 추적 태그를 추가해 주기만 하면 됩니다.

여러 추적 코드를 직접 추가하는 경우

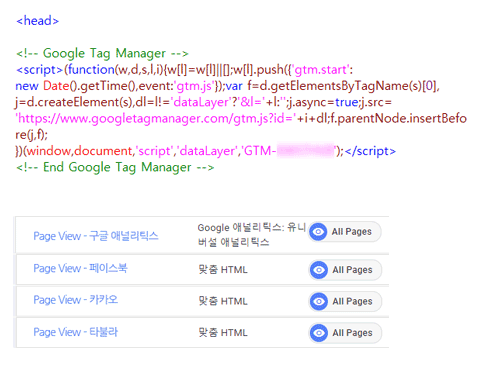
태그 관리자 코드만 추가하고 여러 서비스에 대한 태그 생성
트리거를 이용해서 복잡한 기능을 구현할 수 있다
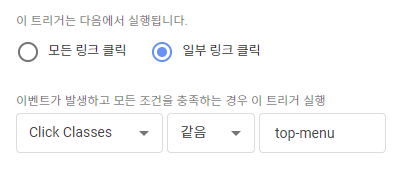
아래 트리거는 class 가 top-menu 인 링크의 클릭에 대해 특정 태그를 실행시킵니다.

조건 설정이 무척 간단한 걸 알 수 있습니다.
애널리틱스 추적 코드를 사용할 경우에는 모든 페이지에서 class가 top-menu인 링크를 찾아 클릭시 필요한 함수를 지정해 줘야 합니다.
비효율적이고 복잡한 방법입니다.
자바스크립트를 이용해서 자동화시키는 방법이 있겠지만 개발자가 아닌 마케터에겐 쉬운 작업이 아닙니다.
링크 클릭 뿐 아니라 웹페이지의 경로, 양식 전송, 스크롤, 영상 재생 등 다양한 특성과 상호작용을 조건으로 설정해서 복잡하고 어려운 기능을 간단하게 구현할 수 있습니다.
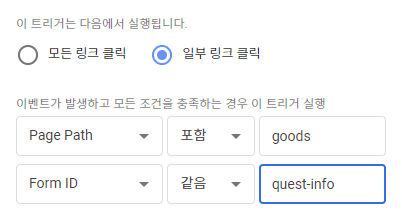
아래의 트리거 조건은 경로에 ‘goods’가 포함된 페이지에서 id가 ‘quest-info’인 폼이 전송될 경우 이벤트 태그를 실행시킬 수 있습니다.

만약 애널리틱스 추적코드를 사용한다면 경로에 ‘goods’가 포함된 페이지를 일일히 열고 폼 전송 버튼마다 자바스크립트 함수를 하나씩 연결해 줘야 할 것입니다.
지금까지의 내용을 통해 실행, 관리 면에서 태그 관리자를 사용하는 것이 훨씬 효율적이란 사실을 알 수 있습니다.
마케톨로지 주요 업무 안내
구글 마케팅 솔루션 최적화 & 관리 대행
- 구글 애즈 & 애널리틱스 최적화(기간 - 1개월)
- 구글 광고 대행(구글 애즈 & 애널리틱스 운영/관리 | 기간 - 월 단위)
- 구글 애널리틱스(GA4) 설치 & 고급 설정(이벤트 추적, 전환 설정, 잠재고객 생성, 보고서/탐색 분석)
- 구글 SEO 컨설팅(키워드 연구, SEO 기술구현, 콘텐츠 형식 개선)
업무 관련 문의(상담 신청)
e-Mail : marketologykr@gmail.com온라인 상담 신청 : 바로 가기
