fold, above the fold의 정의
가판대에 놓기 위해서는 신문을 반으로 접어야 하는데 이때 접히는 선을 ‘fold‘라고 합니다.
그리고 가판대에서 사람들에게 보여지는 부분 즉, fold의 윗 부분을 ‘above the fold‘ 라고 하고 신문을 펼쳐야만 보여지는 fold의 아랫 부분을 ‘below the fold‘라고 합니다.
신문에 대해서는 이렇지만 웹에서는 약간 다른 정의를 사용합니다.
웹페이지에서 스크롤을 하지 않고도 볼수 있는 영역을 above the fold, 스크롤을 해야만 볼수 있는 영역을 below the fold로 분류합니다.
하지만 화면의 어디서부터 스크롤을 필요로 하는가는 사용자 환경에 따라 달라지게 되므로 정확한 구분이 어려운 게 사실입니다.
화면 해상도가 높은 경우 ATF(above the fold)의 영역이 넓어지고 BTF(below the fold)의 영역은 좁아집니다.
브라우저의 메뉴영역에 도구나 즐겨찾기가 보이도록 설정되어 있거나 툴바가 설치되어 있는 경우 AFT의 영역이 줄어들게 됩니다.
그래서 웹디자이너는 화면 레이아웃을 결정할 때 가장 많이 사용되는 해상도를 기준으로 적용합니다. 일반적으로 헤드카피와 콜투액션(CTA)이 above the fold에 위치할 때 전환이 최적화된다고 알려져 있기 때문입니다.
그러나 최근의 여러 실험에서 ATF의 환상이 옅어지는 결과를 보여주고 있기 때문에 above the fold에 대해 지나치게 집착할 필요는 없다고 보여집니다.
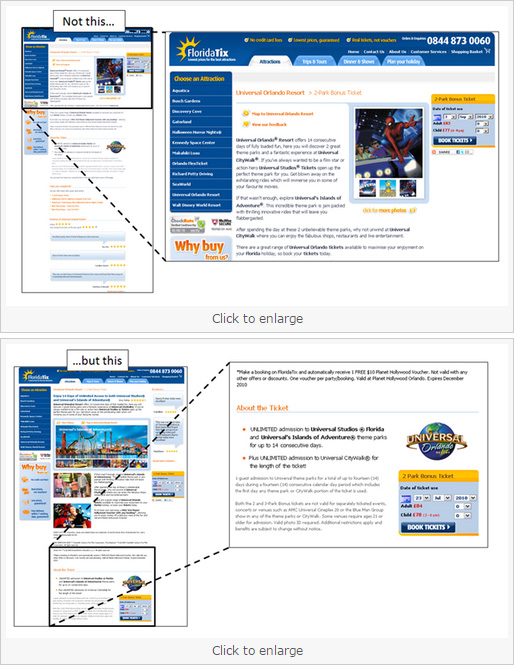
아래 이미지는 below the fold에서 오히려 더 많은 전환을 이끌어낸 split test의 결과입니다.
이미지 출처 : http://www.marketingexperiments.com/blog/marketing-insights/call-to-action-errors.html
검색엔진최적화(SEO)에서의 above the fold는 또 다른 정의를 필요로 합니다.
검색결과페이지(SERP)에서는 4~5개 정도의 결과물이 above the fold, 그 밑으로 보여지는 결과물이 below the fold로 분류됩니다.
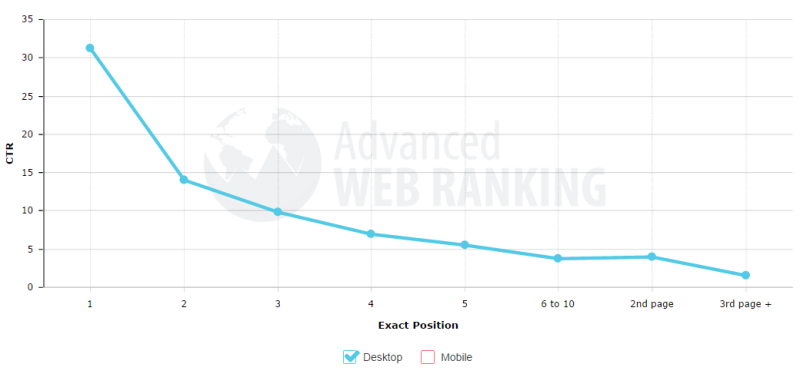
검색결과 노출 순위에 따른 클릭률을 보면 첫 페이지에서는 ATF와 BTF의 구분이 의미를 가지지만 두 번째 페이지부터는 큰 의미를 가지지 못 하는 것으로 나타납니다.
구글 검색결과 순위별 클릭률(2014)첫 페이지의 클릭률은 ATF에 집중되어 있지만 다음 페이지로 넘어가면서 위 아래 고른 클릭률을 보이므로 ATF와 BTF의 구분이 무색해 집니다.
퍼가실 때는 출처를 꼭 밝혀주세요