split test 수행으로 ‘클릭률‘을 개선한 사례입니다. 제목 앞에 숫자는 원문의 목차번호입니다. 원문 참조시 활용 바랍니다.
원문 출처 : http://blog.wishpond.com/post/98235786280/50-a-b-split-test-conversion-optimization-case
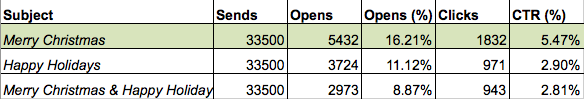
2. 이메일 제목 변경으로 클릭률 2.57% 증가
이메일을 보내면서 ‘크리스마스’에 대한 표현을 다르게 했을 때 클릭률의 차이입니다.
우리로 치면 ‘추석 잘 보내세요’ 와 ‘명절 잘 보내세요’ 중 어느 것을 선호하는가의 문제겠죠.
Happy Holidays 보다는 Merry Christmas를 사용했을 때 더 많은 사용자들이 클릭을 했고 그로인해 메일의 내용을 확인하게 되었습니다.
이런 차이는 아마도 크리스마스(christmas)를 명시하지 않고 막연하게 휴일(Holidays)로 표현 한데 원인이 있지 않은가 싶습니다.
마케팅 전략에 주로 인용되는 SMART 요소 중 specific이 어떤 작용을 하는가에 관한 사례라고 볼수 있겠습니다.
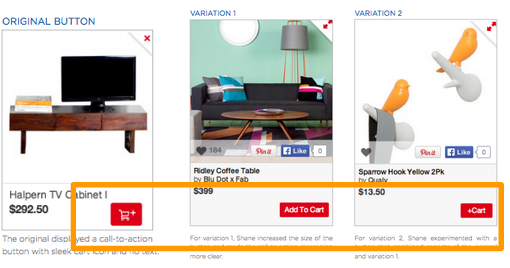
5. 아이콘 대신 텍스트 사용으로 버튼 클릭수 49% 증가
장바구니 아이콘 대신 ‘add to cart’라는 텍스트를 사용했을 때 클릭률이 49%나 증가했습니다.
장바구니 아이콘을 모르는 사용자는 없지만 이 아이콘은 상품을 장바구니에 담거나 장바구니로 이동하는 두가지 기능에 사용될 수 있으므로 사용자에게 혼란을 줄수 있습니다.
아이콘 옆에 ‘+’ 기호만으로 혼란이 해소되지 못 했고 ‘add to cart’라는 텍스트를 사용했을 때 이동이 아니라 담는 기능이란 사실이 명확해 졌습니다.
혼란한 상태, 주의가 분산된 상태에서는 명쾌하게 ‘결정’을 내리지 못 합니다.
22. 디자인에 따라 325% 클릭률 증가
Version A (White Background, Full Product Image, Purple CTA) – Winner:
Version B (Orange Background, Cropped Product Image, Pink CTA):
winner인 버전A의 디자인이 클릭수를 325% 증가시켰다고는 하나 그것이 버전B보다 3배 이상 잘된 디자인이란 의미는 아닙니다.
원문에는 버튼이 배경과 대비가 잘 되기때문이란 분석을 내놓았습니다. 일리가 있긴 하지만 그런 이유만으로 3배 이상의 증가는 설명이 어렵다고 봅니다. 이런 사례를 참고할 때 차이가 생기는 원인에 너무 집착하지 말고 실험의 가치를 인식하는 데 중점을 두는 것이 좋습니다. 특히 주관적인 해석이 가능한 경우 더욱 그렇습니다.
다른 변수와 달리 디자인은 주관적인 것이어서 설명이나 해석이 어렵습니다. 두 가지 디자인을 테스트 할때 직원 대상의 사내 테스트를 패스하고 고객 대상의 스플릿테스트를 바로 진행하는 것도 시간을 줄이며 결론으로 직행하는 방법이 아닐까 합니다.
36. 아이콘 대신 텍스트 사용으로 클릭수 20% 증가
장바구니 아이콘의 예와 흡사한 사례입니다.
Version A “hamburger icon”:
Version B “MENU” – Winner:
역시 아이콘보다는 텍스트의 승리입니다. 상병 계급장 같이 생긴 아이콘을 ‘햄버거’아이콘이라고 부르는군요. 이 아이콘 또한 모바일에서 메뉴버튼으로 흔히 쓰이는 형태여서 모바일 사용자들에게 낯설지 않은 아이콘이지만 그래도 문자로 된 버튼이 명료함 면에서 앞서는 듯 합니다.
디자인을 희생하더라도 페이지뷰를 더 늘리고자 할 때 참고할 만한 결과입니다.
원문 내용 중 성과별로 분류한 개선사례들입니다.
- 전환률 개선 사례 4가지 – split test 수행 결과
- 클릭률 개선 사례 4가지 – split test 수행 결과
- 판매/수익 개선 사례 4가지 – split test 수행 결과
- 기타 측정수치 개선 사례 6가지 – split test 수행 결과
퍼가실 때는 출처를 꼭 밝혀주세요