구글 태그 관리자를 이용하면 웹사이트 소스를 수정하지 않고도 여러 광고 플랫폼의 추적코드(스니펫, 픽셀)를 설치하고 관리할 수 있습니다.

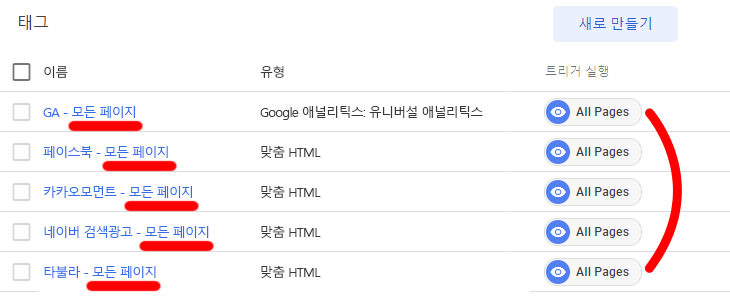
구글 애널리틱스(GA), 페이스북, 카카오모먼트, 네이버, 타불라 등 광고 또는 로그분석 프로그램의 기본 추적 코드(페이지뷰)들이 ‘All Pages’라는 기본 트리거 하나에 연결되어 있습니다.
‘All Pages’는 구글 태그 관리자(GTM)에서 기본적으로 제공되는 트리거입니다. 이 트리거는 방문자가 웹페이지를 열었을 때 연결되어 있는 태그를 실행합니다.
태그 관리자를 사용하지 않으면 저 5개의 태그들을 일일히 사이트의 모든 페이지에 추가해 줘야 합니다. 태그 관리자 덕에 그런 수고와 오류 발생의 위험을 덜수 있는 것이죠.
이 트리거에 의해 실행되는 태그들은 각 플랫폼의 ‘기본 추적 코드’라고 하는 것으로 페이지가 로드될 때 사용자와 페이지에 대한 정보를 분석 서버로 전송하는 역할을 합니다.
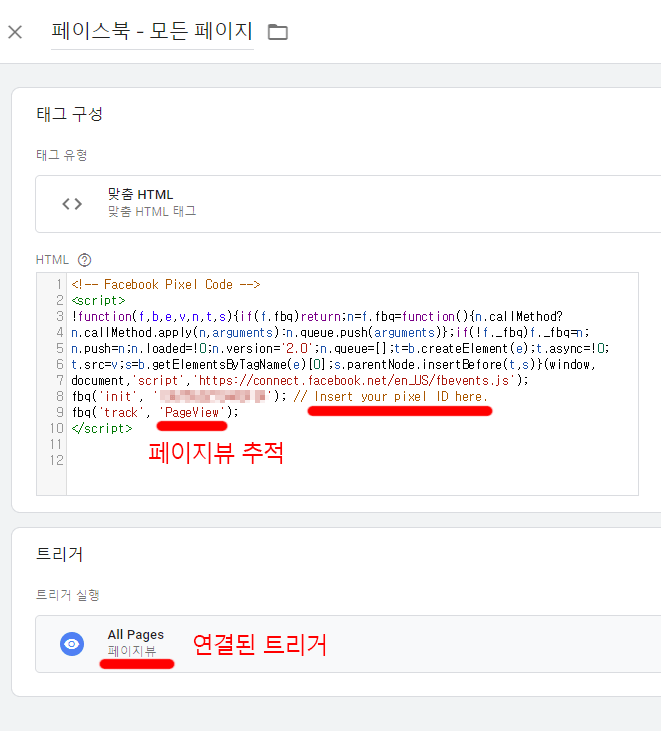
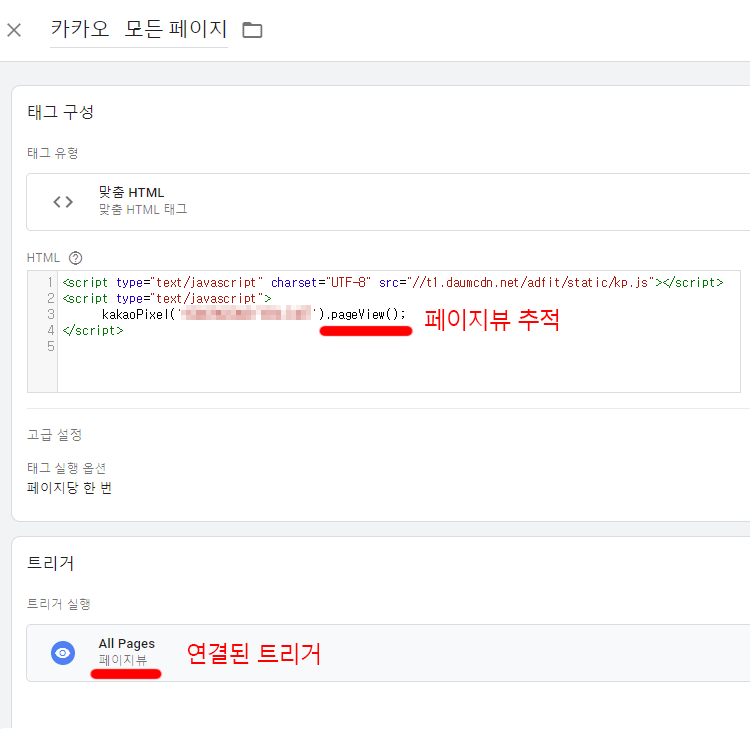
위의 예에서 페이스북과 카카오모먼트 태그가 어떻게 구성되어 있고 어떤 코드를 포함하고 있는지 확인해 보겠습니다.
페이스북 – 모든 페이지

카카오 모먼트 – 모든 페이지

네이버나 타불라, 크리테오 등 다른 광고 플랫폼의 기본 추적 코드도 이와 유사한 형식으로 되어 있습니다.
기타 상호작용(예:클릭 이벤트) 추적
만약 페이지뷰가 아니라 클릭이나 폼 전송, 전자상거래 등의 상호작용(이벤트)을 추적하고자 한다면 해당 상호작용에서 작동하는 트리거를 만들고 플랫폼 별 이벤트 추적 태그를 연결해 주면 됩니다. 이벤트 추적 태그는 각 플랫폼에서 제공하는 추적 코드로 제작합니다.
예를 들어,
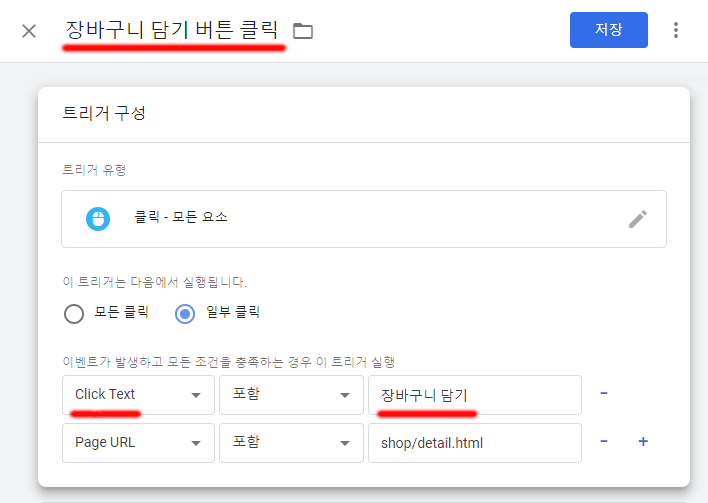
사용자가 ‘장바구니 담기’ 버튼을 클릭할 때 그 행동을 추적하고 ‘전환’의 한 종류로 광고 풀랫폼에 넘기는 경우 ‘장바구니 담기’ 버튼의 클릭을 감지하기 위해 아래와 같은 트리거를 만듭니다.

장바구니 버튼의 html 소스 : <button>장바구니 버튼</button>
장바구니 버튼의 태그에서 앵커 텍스트(Click Text)가 ‘장바구니 담기’로 되어 있는 경우 트리거의 조건을 이렇게 만들어 주면 됩니다.
Click Text : 포함 : 장바구니
이제 이 트리거는 shop/detail.html 을 경로로 하는 웹페이지에서 클릭 텍스트가 ‘장바구니 담기’인 요소의 클릭을 감시하다가 클릭이 발생할 경우 연결된 태그들을 실행시킬 것입니다.

‘모든 페이지(pageview)’ 태그들이 ‘All Pages’ 트리거에 연결되었던 것처럼 각 솔루션의 ‘장바구니 담기 버튼 클릭’ 태그들이 하나의 트리거에 연결되었습니다.
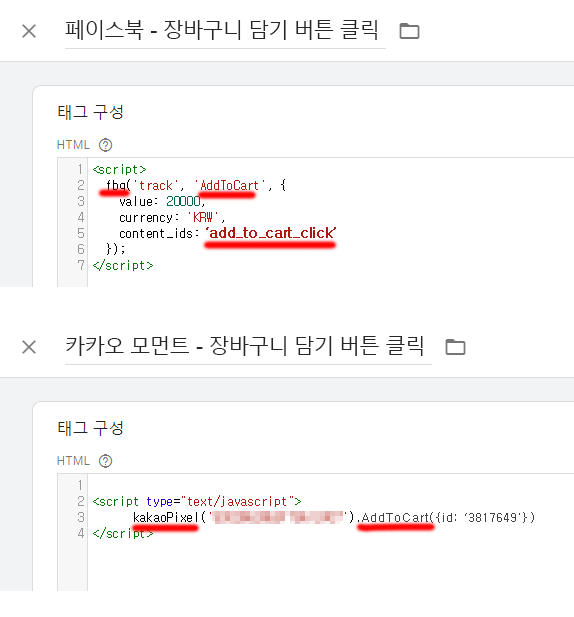
위 태그들 중 페이스북과 카카오모먼트의 태그 구성을 확인해 보면 아래와 같습니다.

코드에 사용된 메소드명(AddToCart)을 보면 알수 있듯이 이 코드는 장바구니에 담는 이벤트 정보를 전달합니다. 이 코드에 의해 의미 있는 행동(장바구니 담기)이 발생했다는 사실을 광고 플랫폼이 알게 되는 것입니다.
두 태그에 사용된 코드는 광고 플랫폼에서 제공되는 것입니다.
광고 플랫폼 별 기본 추적 코드와 이벤트 추적 코드에 대한 설명은 아래 링크를 참고하시기 바랍니다.
카카오 픽셀 : https://kakaoad.github.io/kakao-pixel/index.html
페이스북 픽셀 : https://www.facebook.com/business/help/952192354843755?id=1205376682832142
지금까지 구글 태그 관리자를 이용해서 여러 광고 플랫폼의 추적 코드를 설치하고 관리하는 방법을 살펴봤습니다. 주로 예시로 삼은 것은 페이스북과 카카오모먼트지만 다른 광고의 추적 설정도 같은 방식을 통해 구현될 수 있습니다.