최근 구글 태그 관리자 사용에 대한 문의가 점점 많아지는데요 이 게시물에서는 가장 기본 단계인 GTM 계정 생성과 구글 애널리틱스 기본 추적 설정에 대해 안내 드리도록 하겠습니다.
클릭 이벤트나 스크롤 뎁스 추적에 대해서는 페이지 하단의 링크를 이용해 주시기 바랍니다.
구글 태그 관리자 설치 방법
GTM 설치에 대한 안내에 앞서 구글 태그 관리자를 사용해야 하는 이유에 대해서는 아래 포스팅을 참고해 주시기 바랍니다.
http://marketology.co.kr/analytics/구글-태그-관리자란-무엇이고-왜-사용하는가/
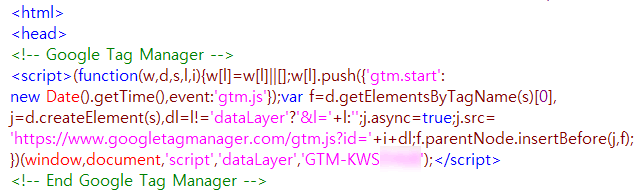
GTM 컨테이너 스니펫
태그 관리자의 설치는 웹페이지에 짧은 스크립트 코드를 추가하는 방식으로 이뤄집니다.

‘컨테이너 스니펫’이라고 불리는 이 스크립트를 발급 받으려면 태그 관리자에 가입하고 계정과 컨테이너를 만들어야 합니다.
https://tagmanager.google.com/
태그 관리자 사이트에 접속한 후 가입을 합니다.(구글 애널리틱스나 구글 Ads에 사용한 메일주소로 가입하는 게 좋습니다.)
계정과 컨테이너 만들기
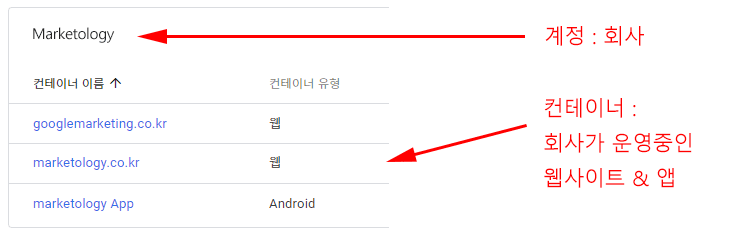
가입 후 ‘계정’을 생성하고 계정에서 관리할 ‘컨테이너’를 생성합니다. 한 개의 계정에 여러 개의 컨테이너를 만들 수 있습니다.
계정을 회사, 컨테이너를 웹사이트 혹은 앱 단위로 구성하는 게 관리상 좋습니다.

회사가 웹사이트 두 개와 앱 한 개를 운영 중이라면 계정 하나를 만들고 그 계정 안에 두 개의 웹사이트 컨테이너와 한 개의 앱 컨테이너를 만듭니다. 회사도 하나, 웹사이트도 하나라면 하나의 계정 밑에 하나의 웹사이트 컨테이너를 만들면 됩니다.
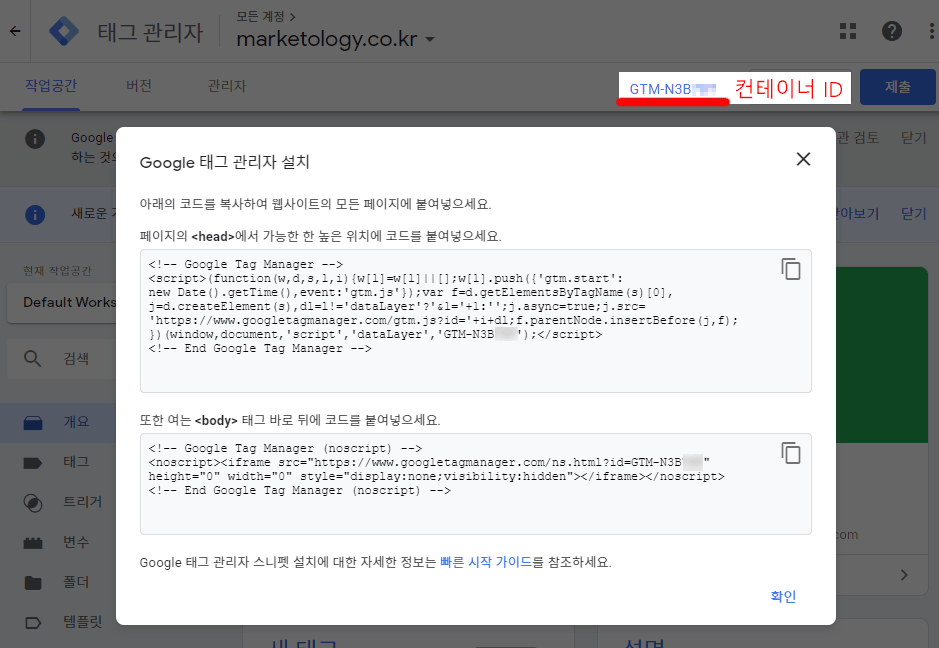
계정과 컨테이너를 만들면 아래처럼 컨테이너 ‘작업 공간’ 화면이 나오는데 우측 상단에 있는 영문자와 숫자의 조합이 컨테이너 ID입니다. 컨테이너 ID를 클릭하면 스니펫이라고 불리는 추적 코드와 설치 가이드가 표시 됩니다.

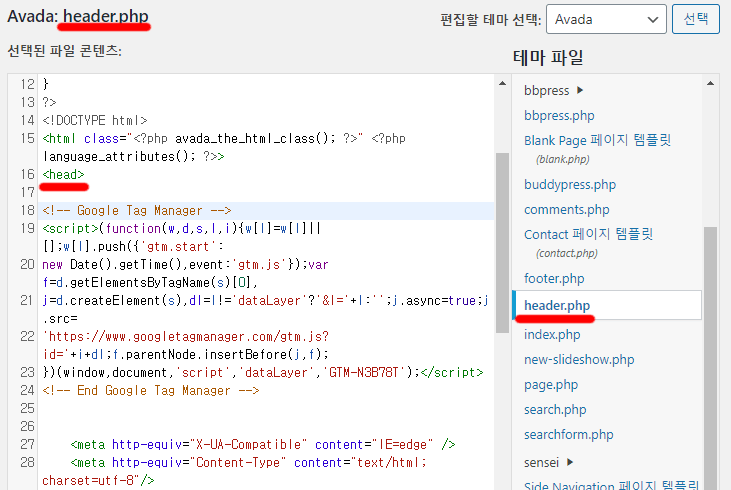
설치 가이드에 따라 코드를 복사하고 안내된 웹페이지 상의 위치에 추가해 주면 됩니다.
거의 대부분의 웹사이트, 쇼핑몰 솔루션에서 웹페이지의 상단 부분을 별도의 헤더 파일로 관리합니다. 워드프레스나 카페24, 고도몰처럼 헤더 파일이 따로 있고 그안에 <head> 태그가 있는 경우 이 파일에만 코드를 추가해도 모든 페이지에 적용됩니다.

구글 태그 관리자 사용법
구글 애널리틱스 ‘페이지뷰 추적’ 예시
구글 애널리틱스의 페이지뷰 추적을 예시로 해서 태그 관리자의 사용법을 알아 보겠습니다. 구현하는 과정에서 태그 관리자의 구성과 사용법을 자연스럽게 익혀 보도록 합니다.
예시를 진행하면서 아래의 작업들을 수행합니다.
- 변수 생성
- 기본 제공 변수 생성
- 사용자 정의 변수 생성
- 트리거 생성
- 태그 생성
- 제출 & 게시
- 작동 확인
- 미리보기(디버거)로 확인
- 애널리틱스 실시간 보고서로 확인
- 태그 어시스턴트로 확인
이 과정을 통해서 태그 관리자의 주요 구성 요소인 변수, 트리거, 태그에 대한 정의와 제작 방법, 변경사항을 제출/게시하는 법, 미리보기/애널리틱스/태그 어시스턴트를 이용해서 태그 실행 여부를 확인하는 법까지 알아 봅니다.
변수 생성
변수는 구글 태그 관리자의 3가지 주요 요소 중 하나입니다. 변수는 상황에 따라 다른 값을 가질 수 있고 트리거의 실행조건을 정의하거나 태그에 동적인 정보를 전달하는 용도로 사용됩니다.
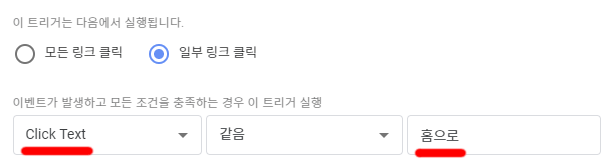
트리거의 실행조건이 아래와 같을 때

Click Text : 같음 : 홈으로
아래 링크를 클릭하면 트리거가 실행됩니다.
<a href=”/home/” id=”link-home”>홈으로</a>
Click Text는 태그 관리자의 기본 제공 변수로서 링크의 앵커 텍스트를 불러와서 값으로 저장합니다. Click Text에 불러온 값이 ‘홈으로’이고 트리거 실행 조건을 충족하므로 트리거가 실행되는 것입니다.
위의 예에서는 Click Text 변수가 트리거의 실행 조건을 설정하는데 사용되었고 아래의 예에서는 태그에 동적인 정보를 전달하는 용도로 사용됩니다.

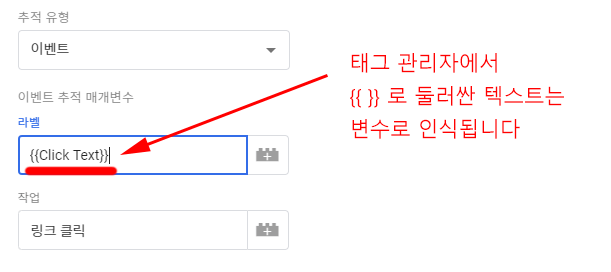
이벤트 라벨 : {{Click Text}}
** 태그 관리자는 {{ }} 로 둘러 싸인 문자를 변수로 인식합니다.
이벤트 추적 태그에서 ‘이벤트 라벨’에 {{Click Text}} 변수를 넣어 주면 클릭이 발생한 요소의 앵커 텍스트를 불러 옵니다. 위 예시에서는 ‘홈으로’라는 텍스트를 불러 옵니다.
만약 {{Click text}}가 아니라 {{Click ID}} 변수를 사용하면 ‘홈으로’ 대신 ‘link-home’을 불러 옵니다.
변수의 유형
변수 유형은 태그 관리자에서 미리 만들어 놓은 ‘기본 제공 변수’와 사용자가 추가하는 ‘사용자 정의 변수’가 있습니다.
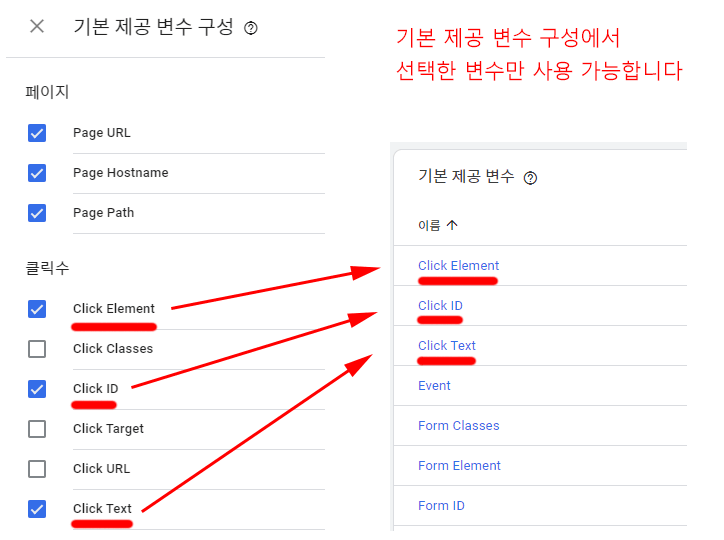
기본 제공 변수
위 예에서 사용한 Click Text나 Click ID가 기본 제공 변수의 한 종류입니다. 자주 사용되는 변수를 태그 관리자가 미리 만들어 놓은 것이고 필요에 따라 기본 제공 변수 모음에 포함시키거나 제외시킬 수 있습니다. 기본 제공 변수 모음(목록)의 체크박스를 선택해서 포함시켜야만 트리거나 태그에서 사용할 수 있습니다.

Click, Form, Page, Scroll 등에 대한 다양한 정보를 변수로 사용할 수 있습니다.
사용자 정의 변수 생성
사용자가 직접 만들어 사용하는 변수가 사용자 정의 변수입니다.
이 포스팅의 예시에서 두 개의 사용자 정의 변수를 만들 것입니다. 하나는 단순히 GA의 추적 ID를 저장하는 상수 유형의 변수이고 다른 하나는 Google 애널리틱스의 기본 설정을 저장하는 GA 설정 변수입니다.
‘GA ID’ 변수 생성
애널리틱스 추적 ID를 담아 둘 사용자 정의 변수를 만들어 보겠습니다.
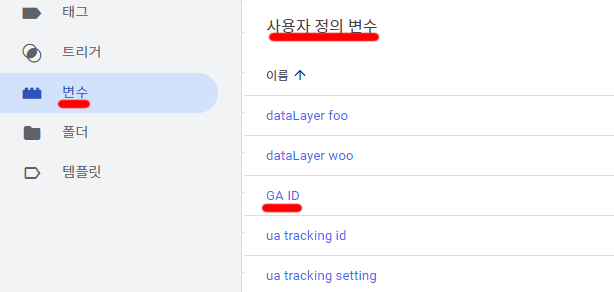
왼쪽 메뉴 ‘변수’를 클릭하고 ‘사용자 정의 변수’ 목록에서 ‘새로 만들기’ 버튼을 눌러 창을 엽니다.
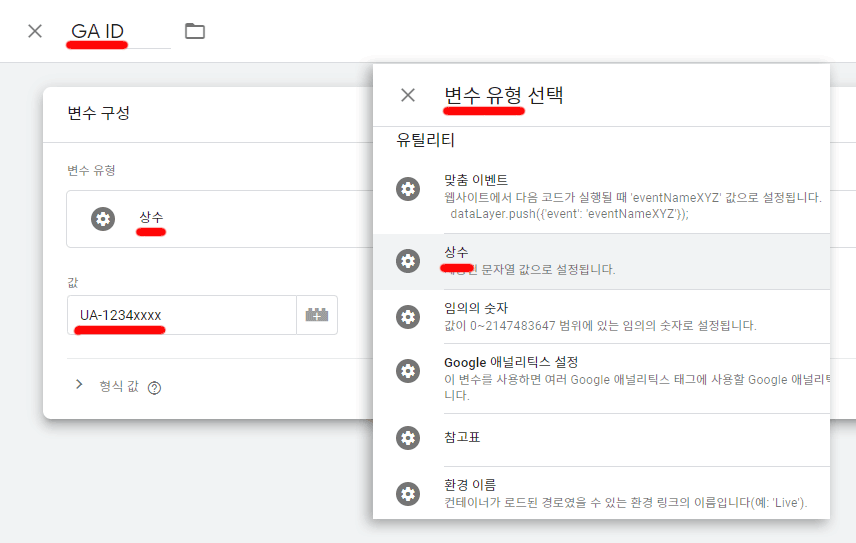
변수명에 ‘GA ID’를 입력합니다.
변수 유형에서 ‘상수’를 선택합니다. ID는 고유값이고 변할 일이 없으므로 상수 유형이 적합합니다.
입력란에 UA-1234xxxx 형식의 GA 추적 ID를 입력하고 저장합니다.

사용자 정의 변수 목록에 추가된 것을 확인할 수 있습니다.

‘GA 설정’ 변수 생성
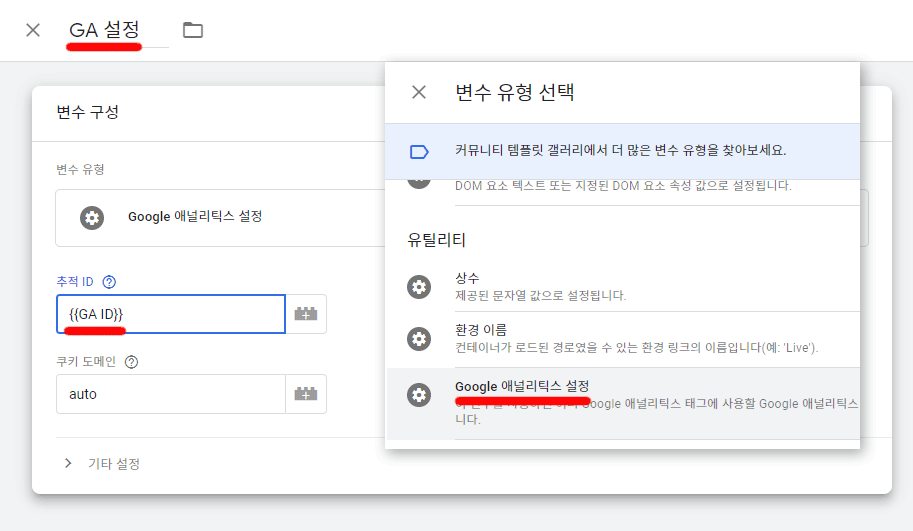
변수 생성 창을 하나 더 열고 변수명에 ‘GA 설정’을 입력합니다.
이번에는 ‘Google 애널리틱스 설정’ 변수 유형을 선택합니다.
‘추적 ID’ 입력란에 ‘{{‘ 를 입력하거나 입력창 옆의 레고 모양 아이콘을 누르면 변수 목록이 보여집니다. ‘GA ID’ 변수를 선택해서 불러 옵니다.
변수명을 직접 입력할 수도 있는데 변수명 앞뒤를 {{ }}가 둘러 싸고 있어야 변수로 인식됩니다. 만약 {{ }} 가 없으면 ‘GA ID’라는 문자로 인식됩니다. {{ }}가 있으면 ‘UA-1234xxxx’, 없으면 ‘GA ID’로 인식되는 것입니다.

만약 나중에 추적 ID를 바꿔야 할 경우가 생기면 추적 ID가 사용된 다수의 태그들을 일일히 수정하는 대신 ‘GA ID’ 변수에 저장된 값만 수정해 주면 됩니다. 매우 편리하고 효율적인 관리 방식이죠.
변수를 사용하는 이유는 언제든 바뀔 가능성이 있는 요소를 효율적으로 관리하기 위함입니다.
기본 제공 변수에서 Click Text는 링크의 앵커 텍스트를 불러 오는데 링크마다 값(앵커 텍스트)이 다릅니다. Page Path도 현재 위치마다 값이 다릅니다. 이렇게 동적으로 변하는 요소들을 일일히 조건으로 설정하거나 상황에 따라 변경해 주는 작업은 상당한 시간과 노력을 소진시킬 것입니다.
구글 애널리틱스의 추적 설정도 상황에 따라 수정이 필요하고 여러 태그에서 사용되어야 하므로 변수로 저장해서 활용하는 것이 좋습니다.
이 예시의 ‘GA 설정’ 변수도 그런 이유에서 만드는 것입니다. 페이지뷰, 이벤트, 전자상거래 등의 추적 태그에서 같은 설정을 반복적으로 하는 대신 ‘GA 설정’ 변수를 불러다 간편하게 적용할 수 있고 수정이 필요할 때는 이 변수를 수정함으로써 모든 태그에 적용시킬 수 있습니다.
트리거 생성
트리거는 태그의 실행 조건입니다. 트리거에서 정의해 둔 조건이 충족되면 연결된 태그가 실행됩니다.
트리거의 유형이 ‘페이지뷰’일 경우 사용자가 페이지를 조회(view)하면 태그가 실행됩니다.
트리거의 유형이 ‘링크 클릭’인 경우 사용자가 링크를 클릭하면 태그가 실행됩니다.
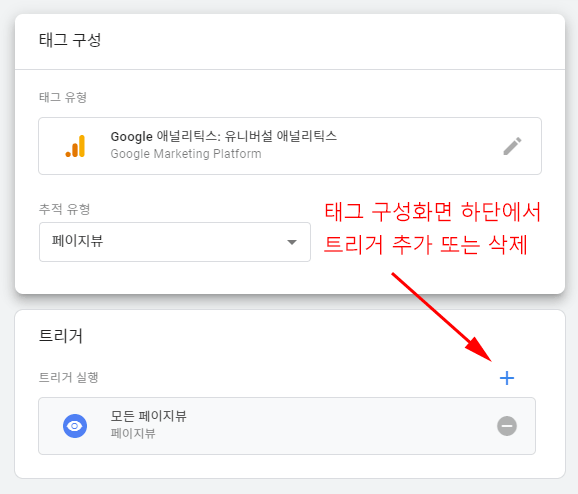
트리거와 태그의 연결은 아래 이미지처럼 태그 작성 화면에서 트리거를 추가하는 방식으로 이뤄집니다.

트리거를 만들면서 예시를 계속 진행해 보겠습니다.

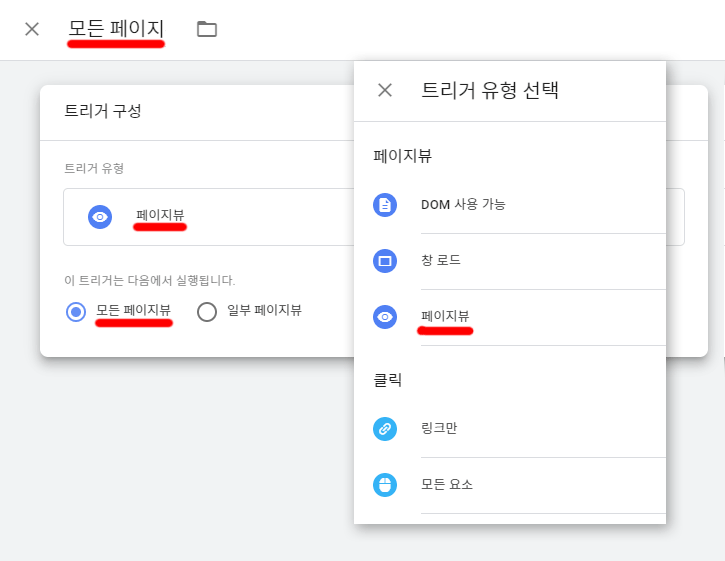
트리거 이름은 ‘모든 페이지’로 합니다.
트리거 유형은 ‘페이지뷰’를 선택합니다.
특정 페이지가 아니라 모든 페이지를 추적할 것이므로 실행 조건을 ‘모든 페이지뷰’로 선택합니다.
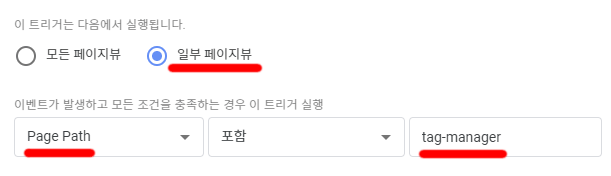
만약 특정 페이지만 추적 하려 한다면 트리거 실행조건을 아래와 같이 합니다.

Page Path : 포함 : tag-manager (경로에 ‘tag-manager’을 포함하는 모든 웹페이지)
실행조건에서 ‘Page Path’는 기본 제공 변수입니다. 기본 제공 변수 목록에서 본적이 있죠.
태그 관리자가 이 변수에 저장하는 값은 사용자의 현재 페이지 경로입니다.
사용자가 ‘marketology.co.kr/google-ads/’라는 웹페이지에 있다면 트리거가 실행 되지 않습니다. ‘marketology/tag-manager/ 이렇게 경로에 ‘tag-manager’가 포함되어야만 트리거가 실행됩니다.
페이지 경로는 전체 웹주소(URL)에서 프로토콜과 도메인을 제외한 나머지 부분, 아래 예에서 굵게 표시된 부분입니다.
http://marketology.co.kr/tag-manager
기본적으로 페이지뷰 추적은 모든 페이지를 대상으로 하기때문에 ‘모든 페이지뷰’를 실행조건으로 설정하고 저장합니다.
이제 ‘모든 페이지’라는 트리거가 생겼고 이 트리거에 연결되는 태그는 사이트 내 모든 페이지에서 실행될 것입니다.
이렇게 모든 페이지를 추적하는 트리거를 직접 만들어도 되지만 미리 만들어져 있는 ‘All Pages’라는 트리거를 사용해도 됩니다.
태그 생성
트리거가 실행 조건을 담고 있다면 태그는 실행 내용을 담고 있습니다.
태그 유형에서 ‘Google 애널리틱스’를 선택하고 추적 ID를 제공하면 애널리틱스를 대신해서 태그 관리자가 작업을 수행합니다. ‘페이지뷰 추적’이라는 실행 내용을 태그가 담고 있는 것입니다.
태그 유형이 ‘구글 Ads 전환’이라면 ‘전환 추적’이라는 실행 내용이 태그에 담겨 집니다. 전환 ID로 추적할 대상이 특정되고 구글 Ads에서 제공하는 전환 추적 스크립트를 태그 관리자가 관리하고 배포/실행합니다.
페이스북이나 Bing 등 다른 서비스도 마찬가지입니다. ID로 연결된 본 서비스의 실행코드를 태그 관리자가 대신 처리하는 방식입니다.
웹사이트에는 본 서비스의 코드를 제외하고 태그 관리자 콘테이너 스니펫만 추가합니다. 본 서비스의 코드(태그)는 태그 관리자에 추가하고 관리하면 됩니다. 개발자에게 매번 코드 추가를 요청해서 번거롭게 할 일도 없고 코드가 복잡해 지거나 오류를 야기하는 사태도 피할 수 있습니다.
이것이 태그 관리자의 장점이자 사용 이유입니다.
예시를 계속 진행해 보겠습니다.
태그를 하나 생성합니다.
왼쪽 메뉴에서 ‘태그’로 이동 후 ‘새로 만들기’ 버튼을 눌러 생성 창을 엽니다.

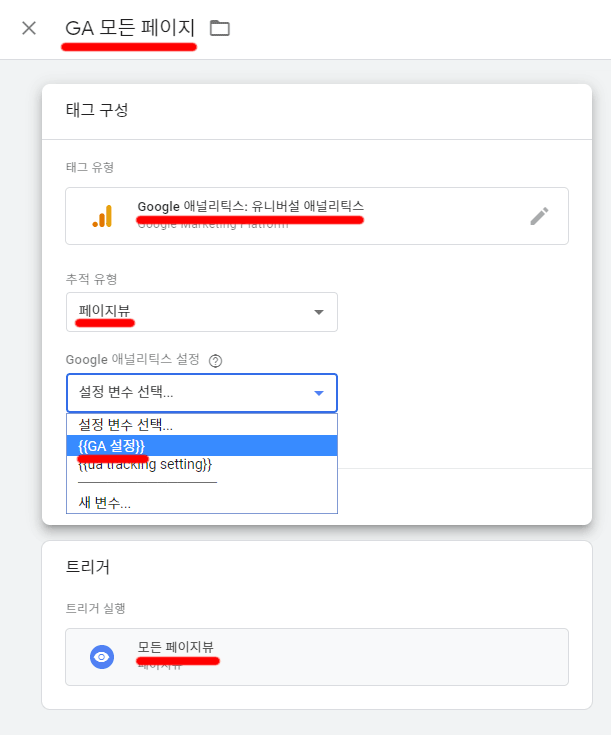
태그 이름은 ‘GA 모든 페이지’로 합니다.
태그에 담을 실행 내용은 구글 애널리틱스의 페이지뷰 추적이므로 태그 유형은 ‘Google 애널리틱스:유니버설애 널리틱스’, 추적 유형은 ‘페이지뷰’를 선택합니다.
{{GA 설정}} 변수를 불러와서 사용합니다. 앞으로 GA의 이벤트나 전자상거래를 추적하기 위해 태그를 만들 때는 미리 만들어둔 {{GA 설정}} 변수를 불러와 편리하게 사용할 수 있습니다.
태그의 실행조건을 지정하기 위해 앞에서 만들어 둔 ‘모든 페이지’ 또는 기본적으로 제공되는 ‘All pages’ 트리거를 연결하고 저장합니다.
제출 & 게시 하기
트리거와 태그를 저장한다고 해서 변경된 내용이 바로 적용되지는 않습니다. 우측 상단의 ‘제출’ 버튼을 눌러서 제출 화면으로 이동하고 이 화면에서 다시 ‘게시’ 버튼을 눌러서 웹에 게시해야 비로소 변경 내용이 적용이 됩니다.
태그 관리자는 변경사항을 버전 별로 저장해서 다시 원하는 시점으로 복원시킬 수 있는데 새로운 버전을 저장하는 작업이 ‘제출’이고 제출된 버전을 실제로 웹 또는 앱에 적용하는 작업이 ‘게시’입니다. 적용 방법이 복잡한 이유를 대략 이런 이유때문이라고 생각하면 될 것 같습니다.
작동확인
태그가 제대로 게시되었는지 오류 없이 잘 실행되는지 확인하려면 아래 세가지 방법을 이용할 수 있습니다.
미리보기(디버거)로 추적 확인
구글 태그 관리자에서 제공하는 디버거(미리보기)를 통해 실행 여부를 확인 합니다.
태그 관리자 우측 상단의 ‘미리보기’ 버튼을 누른 후 웹페이지로 이동해서 F5 키(refresh)를 누르면 화면 하단에 디버거 콘솔 창이 열립니다.

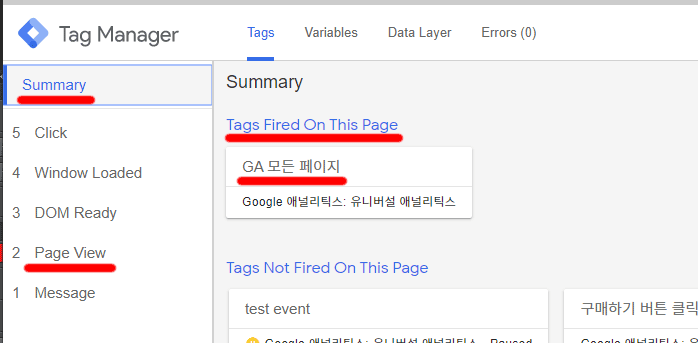
왼쪽 메뉴에서 Summary나 Page View 메뉴를, 상단 메뉴에서 Tags 메뉴를 열면 실행된 태그를 확인할 수 있습니다. Tags Fired On This Page에 태그가 표시되면 정상적으로 실행된 것입니다.
애널리틱스 ‘실시간’ 보고서로 추적 확인
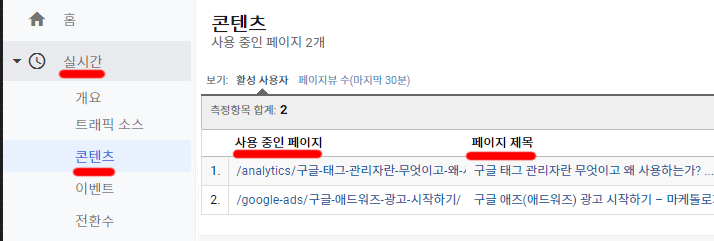
웹페이지를 조회한 후 애널리틱스의 ‘실시간/콘텐츠’ 보고서로 이동하면 조회한 페이지의 경로와 제목이 실시간으로 표시됩니다. 표시되지 않는다면 태그 관리자가 제대로 실행되지 않는 것입니다.

실시간 보고서 외의 다른 보고서(잠재고객, 획득 등)는 시간 지연이 있으므로 태그 실행 여부를 바로 확인하기 위해서는 ‘실시간 보고서’를 확인해야 합니다.
태그 어시스턴트로 추적 확인
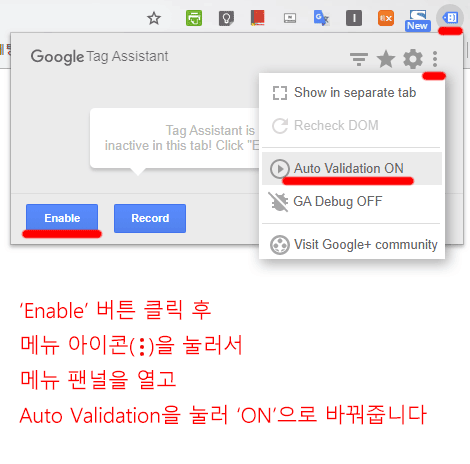
‘태그 어시스턴트(Tag Assistant)’는 구글에서 제공하는 크롬 확장 도구입니다. 태그 어시스턴트를 설치한 후 아래의 설정을 합니다.

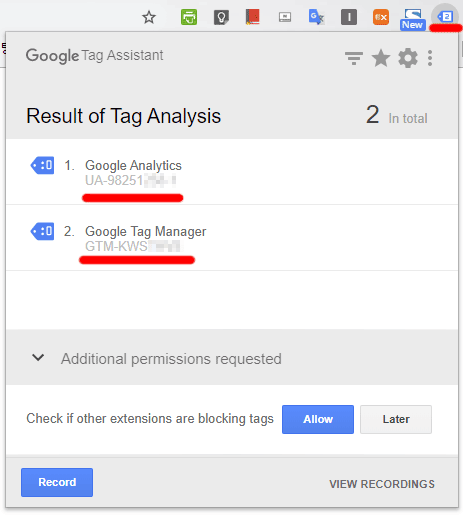
설정 후 페이지를 리프레쉬(5F 키) 하면 구글 태그 관리자와 구글 애널리틱스 태그의 실행 여부를 확인할 수 있습니다.

GA를 GTM으로 구현하는 경우 웹페이지에는 GTM 코드만 있어야 합니다. 태그 관리자가 GA 코드를 대신 실행하고 관리해 주기때문에 GA 코드는 필요가 없습니다. GA 코드가 없어도 태그 어시스턴트에서는 GA 추적 ID가 표시되고 코드가 실행되는 것으로 표시됩니다.
마무리
지금까지 구글 태그 관리자를 이용해서 애널리틱스의 페이지뷰 추적을 구현해 봤고 그 과정에서 태그 관리자의 3 요소인 변수, 트리거, 태그에 대한 정의와 사용법을 살펴 봤습니다. 어찌 보면 매우 단순한 구조이고 작동 방식입니다.
‘트리거로 조건을 설정하고 조건이 충족되면 태그가 실행된다. 트리거의 조건과 태그의 동적 정보를 위해 변수가 사용된다’
이 정의만 기억하면 태그 관리자의 작동 방식을 이해하고 활용하는데 큰 문제는 없을 것입니다.
GTM으로 클릭 이벤트 추적하기
이번 포스팅에서는 GTM으로 가장 기본적인 추적 대상인 페이지뷰에 대해 다뤘습니다.
클릭 이벤트를 추적하거나 그중 일부를 애널리틱스 목표(전환)로 설정하는 방법에 대해서는 아래 링크를 참고해 주시기 바랍니다.
구글 태그 관리자(GTM) 클릭 이벤트 추적의 정의, 목적, 방법
구매하기 버튼 클릭을 구글 애즈 전환으로 불러오기 – GTM 추적, GA 목표 설정